Версия NetCat: любая, рекомендуется с поддержкой шаблонов компонентов, редакция любая
Статус: стабильный
Стоимость внедрения 4000 руб.
Этот рецепт можно установить и на ваш сайт. Внедрение производится после 100% предоплаты. Указана стоимость без учета работ по дизайну, каких-либо индивидуальных доработок и при оплате электронными деньгами. Работоспособность гарантирована. Если по каким-либо причинам рецепт не удается установить на ваш сайт, мы возвращаем все деньги.
Быстрее всего заказать внедрение, отправив нам на web@finar.ru письмо с указанием данных произведенного по реквизитам платежа, адреса целевого сайта и доступов в админку и на FTP. Более медленные способы начинаются с письма в свободной форме или с телефонного звонка.
Welcome!
Дата обновления 2011-02-09
Внимание: описание и код рецепта на этой странице могут быть актуальнее архива для скачивания!
К сожалению, пока мы не имеем возможности поддерживать актуальные версии готовых к установке архивов рецептов. Архивы обновляются "при случае", т.е. при существенных доработках, дата обновления прописана в имени архива.
Источники: www.fyneworks.com
Внедрения
Лицензия и политика использования

Рецепт распространяется под лицензией Creative Commons Share Alike (BY-SA) .
Вы можете безвозмездно использовать исходные коды рецепта на своих сайтах даже в коммерческих целях, сохраняя авторство за нами (ссылки на нашу студию в исходных кодах). Вы можете распространять рецепт или его модификацию, но только на тех же условиях (т.е. продавать их и модификации нельзя).
Мы не даем гарантий работоспособности рецепта и не несем ответственности за возможный ущерб от его применения. Сторонние разработки, использованные в рецепте, могут распространяются под другими лицензиями. Смотрите сайты источников.
Если вам понравился наш рецепт и вы хотите поблагодарить нас, вы можете сделать это следующими способами:
- доработать и улучшить рецепт и выслать нам обновление;
- прислать нам на web@finar.ru ссылку на внедрение (возможно, она появится в списке внедрений);
- на странице вашего сайта поставить ссылку на эту страницу;
- поблагодарить нас рублем, переслав любую сумму на наши электронные счета.
Есть идеи по сотрудничеству? Пишите: web@finar.ru
Этот рецепт можно установить и на ваш сайт. Внедрение производится после 100% предоплаты. Указана стоимость без учета работ по дизайну, каких-либо индивидуальных доработок и при оплате электронными деньгами. Работоспособность гарантирована. Если по каким-либо причинам рецепт не удается установить на ваш сайт, мы возвращаем все деньги.
Быстрее всего заказать внедрение, отправив нам на web@finar.ru письмо с указанием данных произведенного по реквизитам платежа, адреса целевого сайта и доступов в админку и на FTP. Более медленные способы начинаются с письма в свободной форме или с телефонного звонка.
Внимание: описание и код рецепта на этой странице могут быть актуальнее архива для скачивания!
К сожалению, пока мы не имеем возможности поддерживать актуальные версии готовых к установке архивов рецептов. Архивы обновляются "при случае", т.е. при существенных доработках, дата обновления прописана в имени архива.
Скачать:
| Файл | Описание |
|---|---|
| NetCat-StarRating_2011-02-09.zip (скачиваний: 724) | первая версия от студии Ph&Ph. Официальная, на ней основан рецепт |
| версия Александра Панасина отличается подсчетом среднего арифметического значения и работой в актуальных версиях NetCat. Инструкции по установке внутри архива. |
Этот рецепт описывает интеграцию jQuery Star Rating в NetCat. В результате к статье (объекту) будут прикручены звездочки, вот такие:  , причем в листинге объектов они будут исключительно информативными (отражать текущий рейтинг статьи), а в полном отображении объекта - динамичными. Авторизованный пользователь получит возможность проголосовать один раз, просто наведя мышь и кликнув на звездочку.
, причем в листинге объектов они будут исключительно информативными (отражать текущий рейтинг статьи), а в полном отображении объекта - динамичными. Авторизованный пользователь получит возможность проголосовать один раз, просто наведя мышь и кликнув на звездочку.
Установка и использование
Скачайте архив и закачайте директорию "phph-StarRating" в /images/ инсталляции NetCat на вашем хостинге. Альтернативно, можете скачать актуальную версию плагина с официального сайта.
В заголовок макета дизайна вставьте вызов загруженных скриптов вот таким кодом:
<!-- phph-star-rating -->
<script src='/images/phph-StarRating/jquery.rating.js' type='text/javascript' language='javascript'></script>
<link href='/images/phph-StarRating/jquery.rating.css' type='text/css' rel='stylesheet'/>
<!-- /phph-star-rating -->
Обратите внимание, что основная библиотека jQuery берется с googleapis.com, а не из архива со скриптом. Это сделано для совместимости с другими jQuery-скриптами, которые могут использоваться на сайте. Та версия, плагина, которую можно скачать у нас, работает с данной версией jQuery - проверено.
Также обратите внимание, что вызов собственно jquery.rating.js происходит сразу после вызова библиотеки jQuery. Если вслед за этим в вашем коде будет произведен еще один вызов библиотеки jQuery, плагин не сработает.
Теперь импортируйте компонент, создайте на сайте скрытый раздел "Рейтинг объектов", прикрепите к нему компонент.
Теперь рейтинг можно вызывать из "объекта в списке" или "полного отображения объекта" компонента с комментируемым контентом примерно следующим кодом:
".s_list_class(102, 164, "&nc_ctpl=117&scID=$f_Sub_Class_ID&objID=$f_RowID&userID=$f_UserID&backlink=".urlencode(htmlspecialchars($GLOBALS[client_url]))."", true)."
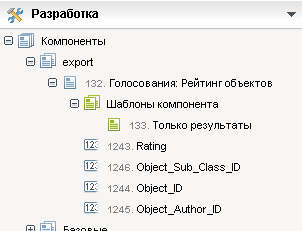
Здесь 102 - номер скрытого раздела сайта с компонентом Голосование; 164 - номер его компонента, 117 - номер шаблона представления компонента "Только результаты".
".( $AUTH_USER_ID && listQuery("SELECT Message_ID FROM Message111 WHERE Object_ID=$f_RowID AND Object_Sub_Class_ID=$cc AND User_ID=".$current_user['User_ID']."","\$data[Message_ID]")==0 ?
"
".s_list_class(102, 164, "&scID=$cc&objID=$f_RowID&userID=$f_UserID&backlink=".urlencode(htmlspecialchars($GLOBALS[client_url]))."", true)." "
:
"
".s_list_class(102, 164, "&nc_ctpl=117&scID=$cc&objID=$f_RowID&userID=$f_UserID&backlink=".urlencode(htmlspecialchars($GLOBALS[client_url]))."", true)."
"
)."
Теоретически, все должно заработать. Обратите внимание, что это довольно сложный компонент, поэтому мы рекомендуем не импортировать готовый компонент, а собрать его заново вручную, воспользовавшись дальнейшими инструкциями.
Полезные куски кода (раскладка компонента):
Создайте новый компонент, взяв за основу Рейтинг объектов . Подключение рейтинга осуществляется примерно следующими модификациями:
Шаблон представления компонента, "Только результаты":
<input class='star' type='radio' name='Rating-$scID-$objID' value='2' disabled='disabled' ".((int)$rating == "2" ? "checked='checked'" :"") ."/>
<input class='star' type='radio' name='Rating-$scID-$objID' value='3' disabled='disabled' ".((int)$rating == "3" ? "checked='checked'" :"") ."/>
<input class='star' type='radio' name='Rating-$scID-$objID' value='4' disabled='disabled' ".((int)$rating == "4" ? "checked='checked'" :"") ."/>
<input class='star' type='radio' name='Rating-$scID-$objID' value='5' disabled='disabled' ".((int)$rating == "5" ? "checked='checked'" :"") ."/>
".((int)$rating == "0" ? "<span class='small gray'>нет оценок</span>" :"") ."
Сам компонент:
($showWeight ? $rating :
($cc_settings['Rating']=="on" ? "
<form name='adminForm' enctype='multipart/form-data' method='post' action='".$SUB_FOLDER.$HTTP_ROOT_PATH."add.php'>
<script>
$(function(){
$('.auto-submit-star').rating({
callback: function(value, link){
// 'this' is the hidden form element holding the current value
// 'value' is the value selected
// 'element' points to the link element that received the click.
// alert(\"The value selected was\");
// To submit the form automatically:
this.form.submit();
// To submit the form via ajax:
// $(this.form).ajaxSubmit();
}
});
});
</script>
<input name='cc' value='$cc' type='hidden'>
<input name='sub' value='$sub' type='hidden'>
<input name='catalogue' value='$catalogue' type='hidden'>
<input name='posting' value='1' type='hidden'>
<input name='f_BackLink' value='$backlink' type='hidden'>
<input name='f_Object_Sub_Class_ID' value='$scID' type='hidden'>
<input name='f_Object_ID' value='$objID' type='hidden'>
<input name='f_Object_Author_ID' value='$userID' type='hidden'>
<input name='f_Object_voter_ID' value='".$current_user['User_ID']."' type='hidden'>
".($current_user['User_ID'] ? "
<input class='auto-submit-star' type='radio' name='Rating1' value='1' ".((int)$rating == "1" ? "checked='checked'" :"") ."/>
<input class='auto-submit-star' type='radio' name='Rating1' value='2' ".((int)$rating == "2" ? "checked='checked'" :"") ."/>
<input class='auto-submit-star' type='radio' name='Rating1' value='3' ".((int)$rating == "3" ? "checked='checked'" :"") ."/>
<input class='auto-submit-star' type='radio' name='Rating1' value='4' ".((int)$rating == "4" ? "checked='checked'" :"") ."/>
<input class='auto-submit-star' type='radio' name='Rating1' value='5' ".((int)$rating == "5" ? "checked='checked'" :"") ."/>
".((int)$rating == "0" ? "<span class='small gray'>нет оценок</span>" :"") ."
</form>"
: "
<input class='auto-submit-star' type='radio' name='Rating1' value='1' disabled='disabled' ".((int)$rating == "1" ? "checked='checked'" :"") ."/>
<input class='auto-submit-star' type='radio' name='Rating1' value='2' disabled='disabled' ".((int)$rating == "2" ? "checked='checked'" :"") ."/>
<input class='auto-submit-star' type='radio' name='Rating1' value='3' disabled='disabled' ".((int)$rating == "3" ? "checked='checked'" :"") ."/>
<input class='auto-submit-star' type='radio' name='Rating1' value='4' disabled='disabled' ".((int)$rating == "4" ? "checked='checked'" :"") ."/>
<input class='auto-submit-star' type='radio' name='Rating1' value='5' disabled='disabled' ".((int)$rating == "5" ? "checked='checked'" :"") ."/>
"
).""
: "")
)
)."
<br><br>
$f_AdminButtons
Рейтинг: $f_Rating<br>
Номер компонента: $f_Object_Sub_Class_ID<br>
ID объекта за который голосовали: $f_Object_ID<br>
Идентификатор автора сообщений за которое голосовали: $f_Object_Author_ID<br><br>
<hr>
" : "")."
# $current_user['User_ID']!=$f_Object_Author_ID
if($current_user['User_ID']) {
# зависимость рейтинга от типа пользователя по классу $perm
#if($perm->isDirector() || $perm->isSupervisor) $kRating = 3;
# if($perm->isManager()) $kRating = 2;
# if(!$kRating) $kRating = 1;
# зависимость рейтинга от типа пользователя по группам
$kRating = 1;
# проверим чтобы не голосовал до этого
$voted = $db->get_var("SELECT Message_ID FROM Message$classID WHERE Object_ID=".(int)$f_Object_ID." AND Object_Sub_Class_ID=".(int)$f_Object_Sub_Class_ID." AND User_ID=".$current_user['User_ID']."");
if(!$voted) {
if($Rating1 == "1") $f_Rating = $kRating * 1;
if($Rating1 == "2") $f_Rating = $kRating * 2;
if($Rating1 == "3") $f_Rating = $kRating * 3;
if($Rating1 == "4") $f_Rating = $kRating * 4;
if($Rating1 == "5") $f_Rating = $kRating * 5;
}
else {
ob_end_clean();
if($_POST[f_BackLink]) $goBackLink = $f_BackLink;
else $goBackLink = "/";
header("Location: $goBackLink");
die();
}
}
else {
ob_end_clean();
if($_POST[f_BackLink]) $goBackLink = $f_BackLink;
else $goBackLink = "/";
header("Location: $goBackLink");
die();
}
if($Rating1) -> if($Rating1 == "1")
Компонент готов.
Заметки
- если вы хотите, как мы, избавиться от совершенно не нужного минуса перед звездочками, скачивайте наш архив, а не релиз с официального сайта. Там это как-то немного коряво, но действенно вырезано;
- если вы хотите вернуть совершенно не нужный минус перед звездочками, скачивайте релиз с официального сайта, или поправьте файл jquery.rating.js из нашего архива поиском по "Finar".
Ajax'ом, мы, к сожалению, не занимались. Хотя это, безусловно, желательный функционал.
Шаблон представления компонента "Только результаты" - это вариант вывода компонента Голосования - Рейтинг объектов, в котором звезды выводятся статично, без возможности голосования:

Боюсь, сложно что-то конкретное подсказать. Для начала убедитесь, что просто компонент "Рейтинг объекта" работает, а потом уже поэтапно дорабатывайте его по инструкциям.
К сожалению сейчас в связи с катастрофической нехваткой времени, мы занимаемся чем-либо только на коммерческой основе. Вот расширим штат - и снова пустимся во все тяжкие Open Source :)
Finar.
Добрый день! Сейчас уже сложно, конечно, вспомнить, как там все устроено, но судя по количеству просмотров данной страницы, в коде все должно быть ОК :)
Finar.


Оставить комментарий