Версия NetCat: любая
Статус: бета, требуются доработки
Стоимость внедрения 2000 руб. (без учета опциональной интеграции FancyBox)
Этот рецепт можно установить и на ваш сайт. Внедрение производится после 100% предоплаты. Указана стоимость без учета работ по дизайну, каких-либо индивидуальных доработок и при оплате электронными деньгами. Работоспособность гарантирована. Если по каким-либо причинам рецепт не удается установить на ваш сайт, мы возвращаем все деньги.
Быстрее всего заказать внедрение, отправив нам на web@finar.ru письмо с указанием данных произведенного по реквизитам платежа, адреса целевого сайта и доступов в админку и на FTP. Более медленные способы начинаются с письма в свободной форме или с телефонного звонка.
Welcome!
Источники: www.fancybox.net , ixbt.com :)
Внедрения
В этом рецепте описан способ создания кнопки вывода "кода для вставки в блог" через Fancybox, с автоматическим созданием превью. Рассмотрим сразу самый сложный случай: генерирование кнопки "Код для блога" в листинге объектов, т.е. по одной кнопке для каждой статьи, коих на странице сразу много.
Установка:
Так как код будет выводиться в Fancybox (как его засунуть в NetCat рассказано в Как интегрировать Fancybox в NetCat?), для его вызова будем использовать ссылку вида <a class='sourcecodelink' href='#data$f_RowID'>Код для вставки в блог</a>, где "sourcecodelink" - указатель группы настроек для вызова Fancybox (см. подробности по предыдущей ссылке), а "#data$f_RowID" - сгенерированный уникальный идентификатор div'a для вывода. Как видите, он состоит из статичной части data (может быть и любым другим буквосочетанием) и динамической части - ID текущего объекта. Сделано это специально, чтобы кнопку можно было использовать при листинге нескольких объектов на странице, поместив ее код в поле "объект в списке" компонента.
Не столь важно, чем именно будет выводиться код (это может быть и простое всплывающее окно), как то, что же там будет внутри. А вот что:
<div style='display:none'> <!-- блок скрыт и не отображается на странице-->
<div id='data$f_RowID'> <!-- ID этого блока совпадает с якорем в ссылке, по которой мы будем вызывать блок, и это НЕ случайно :), именно его содержимое выцепит и продемонстрирует Fancybox -->
<div style='width: 900px;'> <!-- превью рассчитано на разрешение 1024х768, тут надо задать размер внешнего блока-->
<div style='clear: both;'></div>
Код:<br>
<div style='text-align:center;'>
<!-- нижеследующая textarea - это и есть то поле, откуда пользователь скопирует код в буфер. В ней текст всегда выделен, и ее ширина задается в числе симоволов, а не в пикселях. Именно поэтому чуть выше мы задали ширину внешнему блоку -->
<textarea style='font-size: 10px;' readonly='readonly' rows='10' cols='217' onfocus='this.select()' onclick='this.select()'>
<!-- finar.ru code--><div style='font-size: 12px; font-family: Verdana, Geneva, sans-serif; background: #FFFFFF; padding: 10px 10px; margin: 15px 0; border: 1px solid #000; color: #000;'><a href='$subHost$fullLink'><img style='float: left; margin: 0 15px 5px 0; border: 1px solid #ECECF3;' alt='finar.ru' title='$f_Name' src='$subHost/images/logo.jpg' border='0'></a><div style='font-size: 11px; margin: 0 0 4px 0; letter-spacing: 0; color: #999;'>$f_Date</div><h2 style='font-size: 14px; font-weight: bold; line-height: 20px; text-align: left; margin: 0 0 4px 0; letter-spacing: 0;'><a style='color: #000' href='$subHost$fullLink'>$f_Name</a></h2><div style='line-height: 17px; font-size: 12px;'>$f_Preview</div><div style='clear: both;'><p><a style='color: #333' href='$subHost$fullLink'>Читать далее на finar.ru</a></p></div></div><!-- /finar.ru code--></textarea>
</div>
Превью:<br><!-- а это тот же код, только на этот раз он исполнится в бразуере пользователя, и он увидит симпатичную картинку-->
<div style='clear: both;'></div>
<div style='font-size: 12px; font-family: Verdana, Geneva, sans-serif; background: #FFFFFF; padding: 10px 10px; margin: 15px 0; border: 1px solid #000; color: #000;'>
<a href='$subHost$fullLink'>
<img style='float: left; margin: 0 15px 5px 0; border: 1px solid #ECECF3;' alt='finar.ru' title='$f_Name' src='$subHost/images/logo.jpg' border='0'>
</a>
<div style='font-size: 11px; margin: 0 0 4px 0; letter-spacing: 0; color: #999;'>$f_Date</div>
<h2 style='font-size: 14px; font-weight: bold; line-height: 20px; text-align: left; margin: 0 0 4px 0; letter-spacing: 0;'><a style='color: #000' href='$subHost$fullLink'>$f_Name</a></h2>
<div style='line-height: 17px; font-size: 12px;'>$f_Preview</div>
<div style='clear: both;'>
<p><a style='color: #333' href='$subHost$fullLink'>Читать далее на finar.ru</a></p>
</div>
</div>
<div style='clear: both;'></div>
</div>
</div>
</div>
<!-- /Код для вставки в блог-->
Использование:
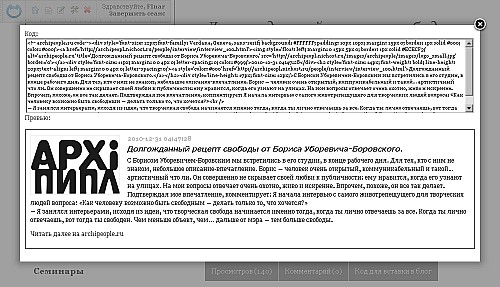
Думаю, из комментариев к коду все предельно ясно. Результат работы можно увидеть на скриншоте:
| код для вставки в блог |
To-do:
Все это здорово, но после вставки такого кода в "Объект в списке" число запросов к БД при листинге увеличится до трех раз. Как этого можно избежать?
- JavaScript'ом копировать содержимое textarea в "превью", чтобы не генерить его на сервере дважды
- выводить код iframe'ом (через адресную строку меняя макет дизайна и шаблон представления компонента) или ajax'ом только по запросу пользователя.
Но это уже в todo-лист, а пока кэширование спасет мир!